Early this month version 3 of Markup Markdown has been released !
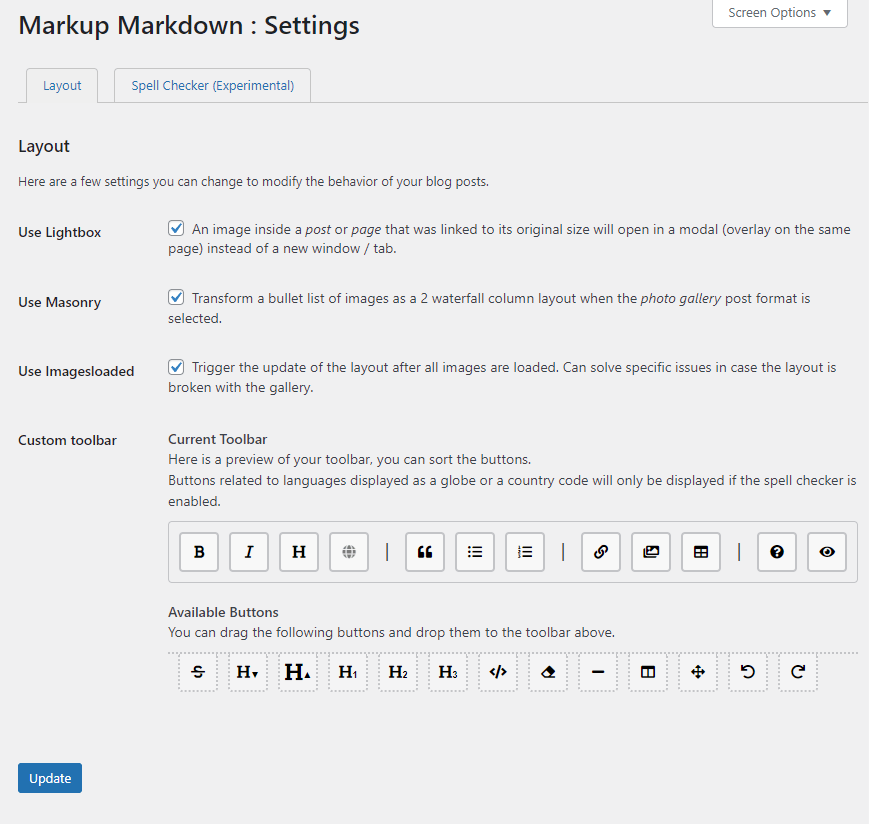
Following the version 2, the code has been refactored a bit – not rewritten from scratch – with clean namespaces, and a new feature has been added from the settings panel : you can now choose which button to display on the editor toolbar and sort them ! ! !

By default the “split view” button to get a live rendering of your content and the “fullscreen” button to switch in fullscreen mode has been enabled.
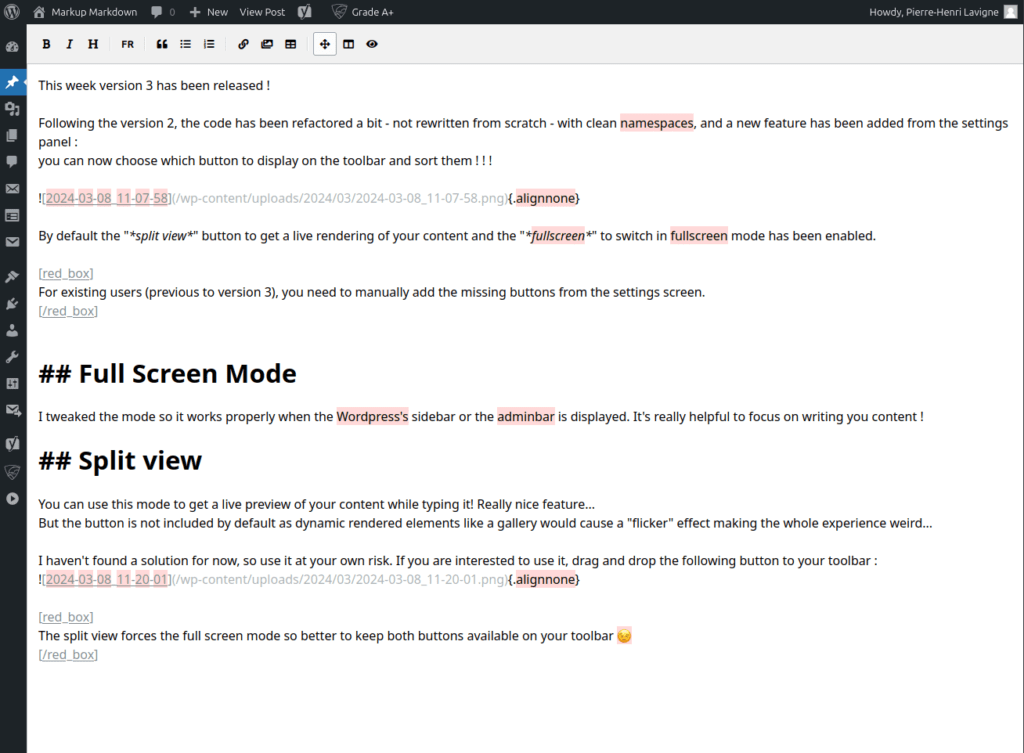
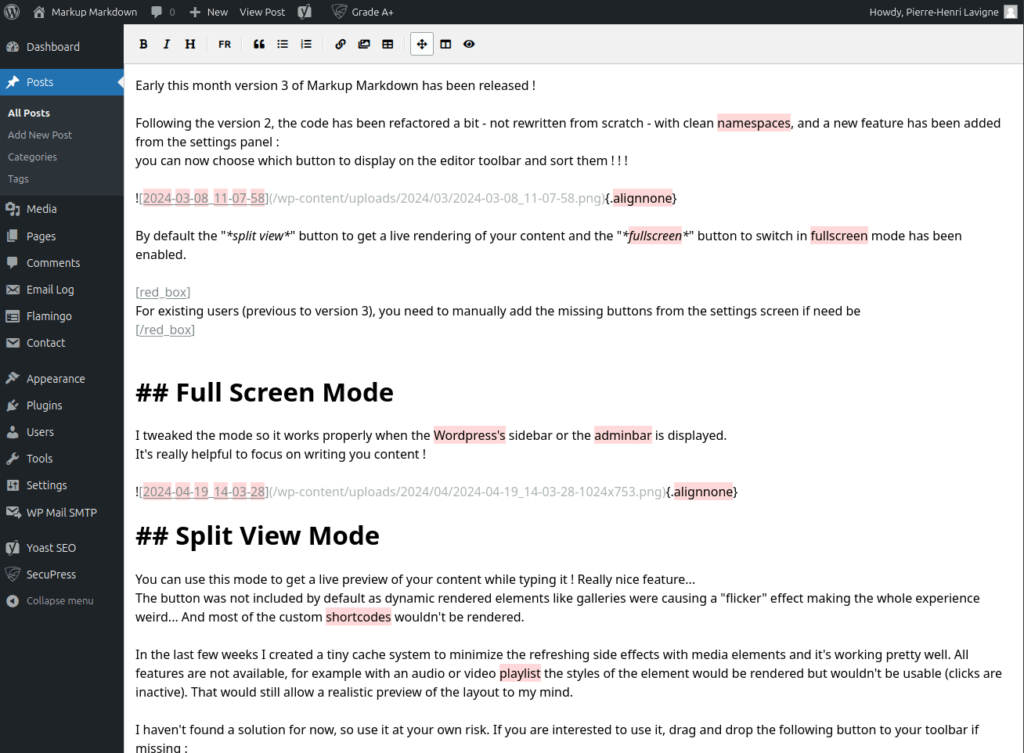
Full Screen Mode
I tweaked the mode so it works properly when the WordPress’s sidebar or the adminbar is displayed. It’s really helpful to focus on writing you content !


If you are interested to use it, drag and drop the following button to your toolbar :

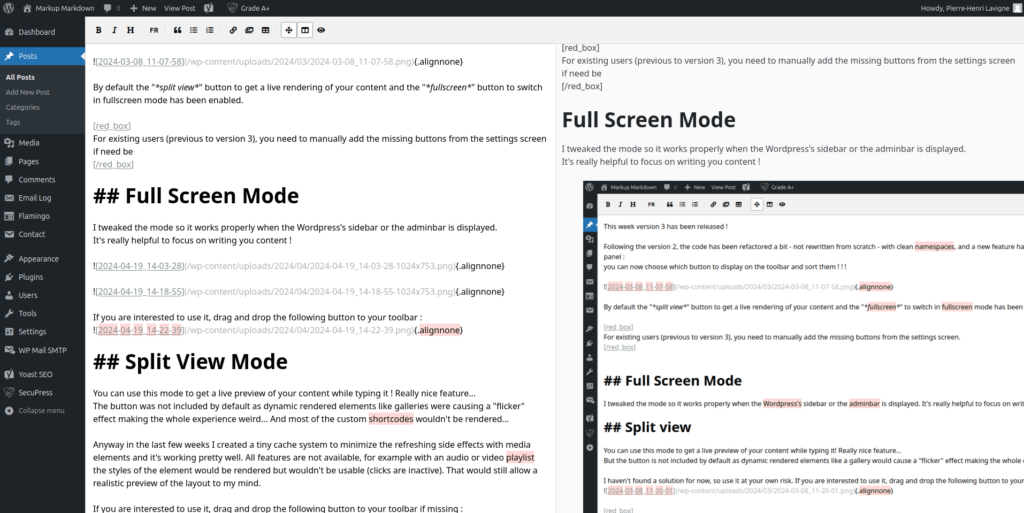
Split View Mode
You can use this mode to get a live preview of your content while typing it ! Really nice feature… The button was not included by default as dynamic rendered elements like galleries were causing a “flicker” effect making the whole experience weird… And most of the custom shortcodes wouldn’t be rendered…
Anyway in the last few weeks I created a tiny cache system to minimize the refreshing side effects with media elements and it’s working pretty well. All features are not available, for example with an audio or video playlist the styles of the element would be rendered but wouldn’t be usable (clicks are inactive). That would still allow a realistic preview of the layout to my mind.

If you are interested to use it, drag and drop the following button to your toolbar if missing :

