Insert an image
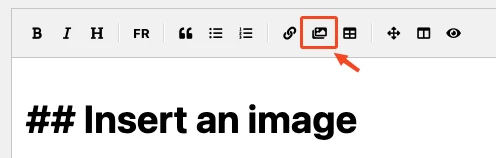
While editing your post, you can click the Media icon from the toolbar.

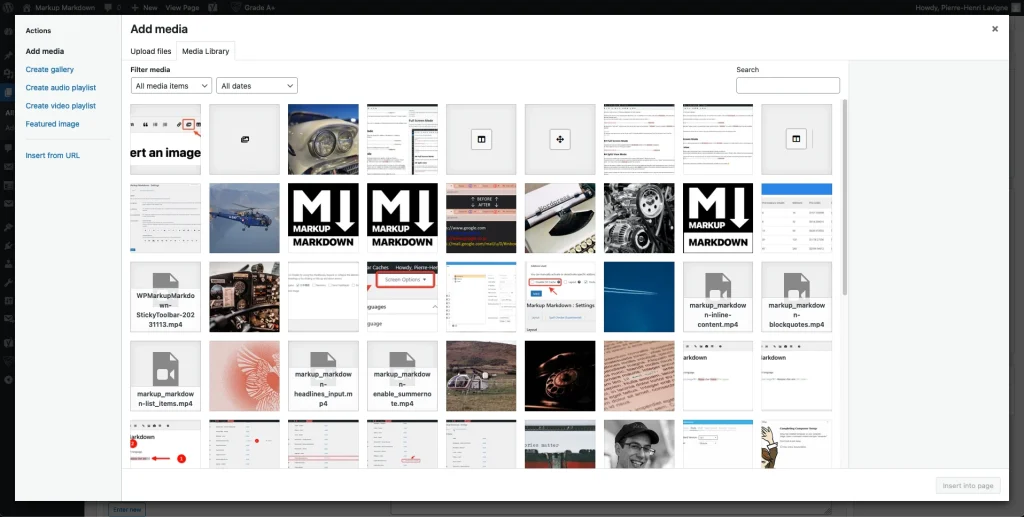
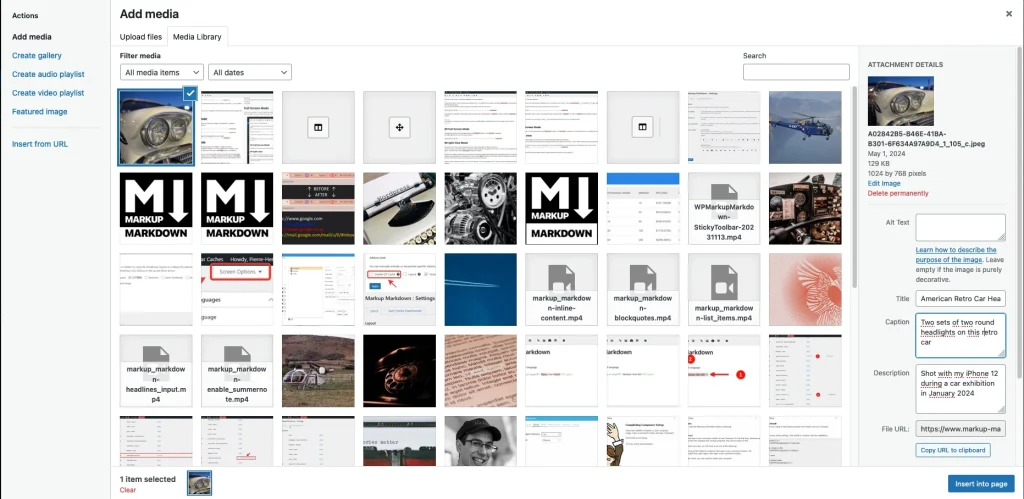
This will trigger the opening of the classic Wordpress media library manager:

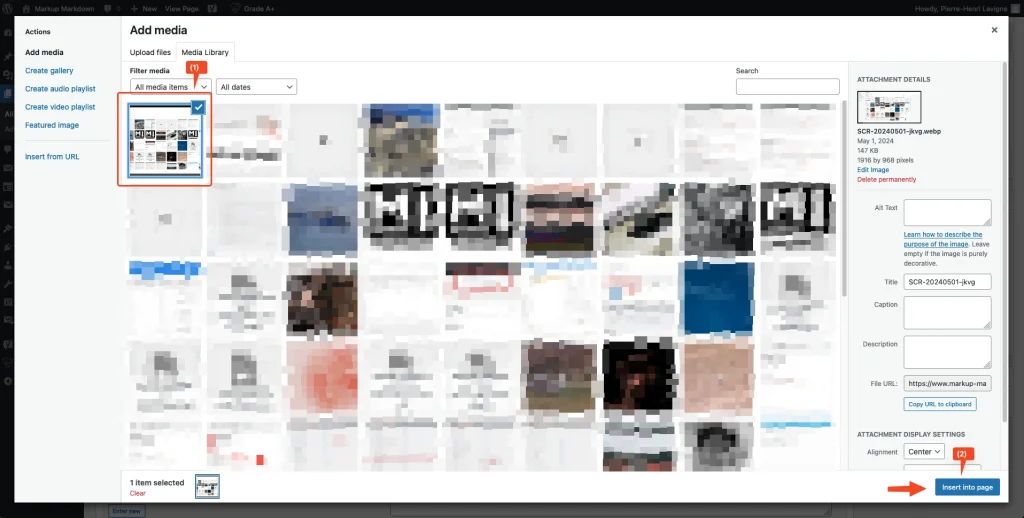
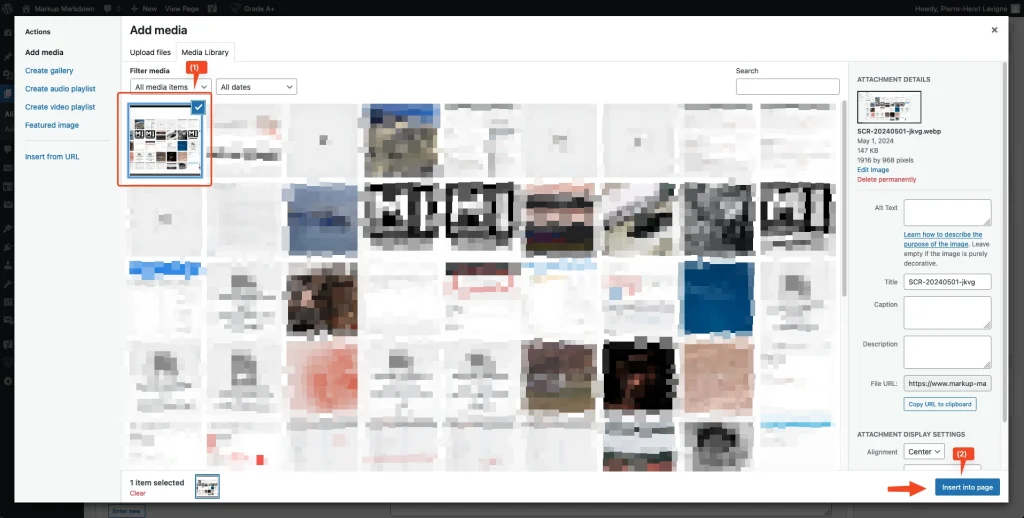
Then as usual you can upload an image and press the Insert into post button to add the media to your blog post:

Here is a typical default markdown code that will be generated:
{.aligncenter}Adding a caption
By default the Alt text attribute and the Caption attribute will be used for the markup. If the Alt Text attribute is not filled, then the default Title value will be used as a fallback for the img tag’s attribute . Please note that images are automatically wrapped within a figure tag. If the caption is specificied, then a figcaption tag will be added inside the figure tag.
Example
Image selected in the media library

Output
{.alignnone}Display
