What is a custom post type (CPT)?
Native Post Types
WordPress handles by default a few different post types. Standard post types are:
- Post – used to write your blog posts
- Page – used to write your specific content like about, services, contact, etc…
You may have not noticed it yet but there are also less popular default post types like:
- Attachment – used to handle assets
- Revision – used to save a history of modifications of your posts/pages
- Nav Menu – used to manage menu items
And recently a few more types were also added to handle blocks and template parts in a more convenient way.
But what if you need to separate specific content like WooCommerce’s products?
Well you can register your own post type by hand with a few snippets inside your child’s theme or with plugins to setup easily new post types or modify the current ones.
Public and Private Post Types
An important feature of the custom post type is the registration. You can set them as public or private.
As an example, if I build a blog about my favorite movies, I could use a movie custom post type, another one for the directors, and another one for the actors. I could keep the actors & directors private if I don’t plan to display the data separately from the movies on my site. This option is related to permissions.
If you just need to hide them from the admin screen or exclude them from the search, don’t worry there are alternative options available as well to do that. Just remember that this setting can trigger the markdown editor by default.
Markdown and CPT
Public CPT
The Markup Markdown plugin enables by default the markown editor on every public custom post type, including posts and pages.
Deactivate the Markdown Editor
If you need to disable the editor with specific public post types, just use the following snippet inside your theme’s functions.php:
add_action('init', function() {
remove_post_type_support('your_cpt_slug', 'markup_markdown');
});You have to adjust the slug your_cpt_slug to match you own post type, and for the advanced users to modify the priority or the hook if need be.
If you want to keep the markdown editor only for your blog post, you can deactivate the editor for pages with the page slug:
add_action('init', function() {
remove_post_type_support('page', 'markup_markdown');
});If you don’t know how to create a child theme or what are PHP functions, the easiest way is to use the plugin called Code Snippets that provides an effortless way to enhance your WordPress blog by managing PHP snippets for you.
After installing the plugin, you can copy paste the snippet above or import directly via the plugin the one available from my gist repository
Private Custom Post Type
The markdown editor won’t be enabled by default with private custom post types.
If you want to activate the feature, you need to activate the support via a snippet or via a plugin.
Activate Markdown with a Snippet
Following the same process as before, you can use the following kind of snippet in your child’s theme to force the activation of the markdown editor:
add_action('init', function() {
add_post_type_support('your_cpt_slug', 'markup_markdown');
});By replacing your_cpt_slug with your own custom post type.
Activate Markdown with Custom Post Type UI
The following method has been tested with Markup Markdown 3.5.0 and Custom Post Type UI 1.16.0.
If you registered your post type as public, the markdown editor will be enabled by default. Everything’s good. ????
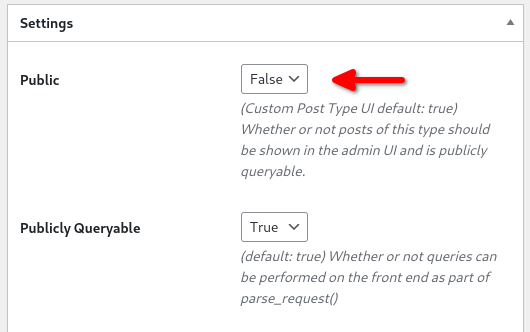
If you set your post type as private like this:

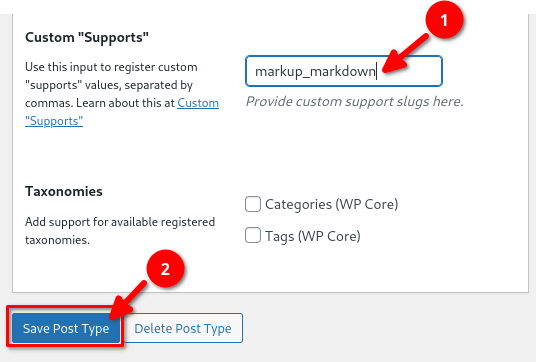
then the markdown editor will not be loaded. To trigger the use of the markdown editor, you need to assign manually the markup_markdown feature to your post type. If you scroll down to the Custom “Supports” option, just type here the value markup_markdown and then press the Save Post Type button: